IP주소를 얻기 위해 알아야할 이론적인 부분을 먼저 정리해 보았다.
Proxy(프락시) 서버
프락시 서버는 클라이언트가 자신을 통해서 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해주는 컴퓨터나 응용프로그램을 가리킨다. 서버와 클라이언트 사이에서 중계기로서 대리로 통신을 수행하는 기능을 'Proxy(프락시)', 그 중계기능을 하는 것을 프락시 서버라고 한다.
프락시 서버는 요청된 내용들을 캐시를 이용하여 저장해둔다. 캐시 안에 있는 정보를 요구하는 요청에 대해, 원격 서버에 접속하여 데이터를 가져올 필요가 없게 되어서 전송 시간을 절약할 수 있다. 즉, 불필요하게 외부와의 연결을 하지 않아도 된다는 장점이 있다. 또한 외부와의 트래픽을 줄이게 됨으로써 네트워크 병목 현상을 방지하는 효과도 얻을 수 있게 된다.
출처 - 위키백과 https://ko.wikipedia.org/wiki/%ED%94%84%EB%A1%9D%EC%8B%9C_%EC%84%9C%EB%B2%84
Proxy(프락시) 환경에서 client IP를 얻기 위한 X-Forwarded-For(XFF) http header
XFF는 http 헤더 중 하나로, http server에 요청한 client의 IP를 식별하기 위한 사실상의 표준이다.
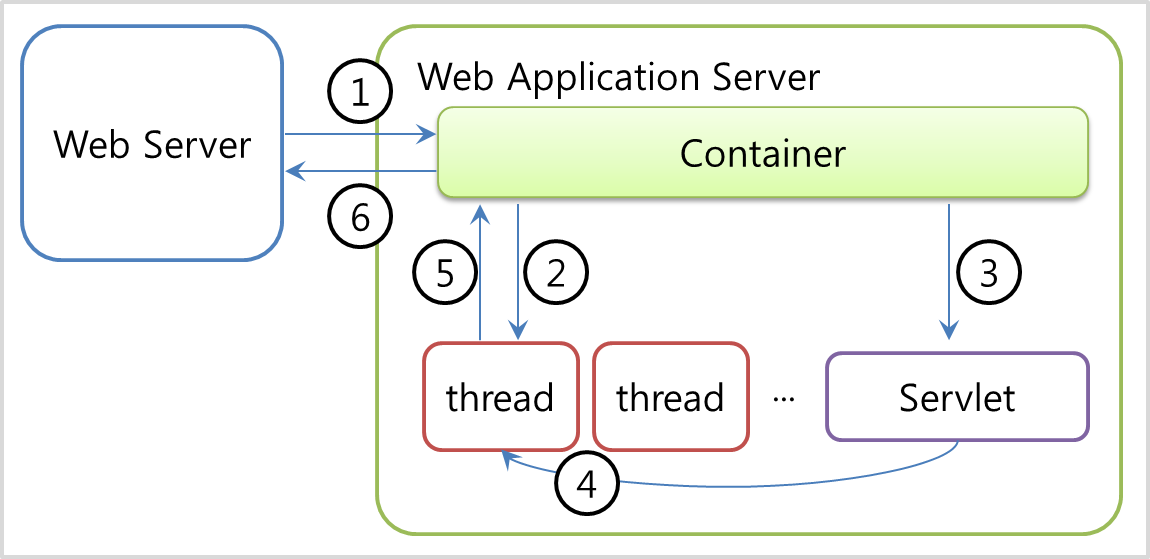
웹 서버나 WAS 앞에 L4같은 로드밸런서, 프록시 서버, 캐싱서버 등이 있을 경우, 웹 서버/WAS에 http나 전용 프로토콜로 요청을 보낸 후에 받은 결과를 가곡하여 클라이언트에 재전송하게 된다. 이로 인해, 처리한 웹 서버나 WAS에서 request.getRemoteAddr() 등으로 클라이언트 IP를 얻을 경우 L4나 Proxy의 IP를 얻게 되는데 이는 원하는 결과가 아니다.
X-Forwarded-For는 이 문제를 해결하기 위해 사용하는 http header이다. 콤마를 구분자로 client와 proxy IP가 들어가므로 첫 번째 IP를 가져오면 클라이언트를 식별할 수 있다.
1 | X-Forwarded-For: client, proxy1, proxy2 | cs |
Web Server, WAS, L4, proxy 종류에 상관없이 client IP를 잘 가져오기를 바란다면 다음과 같은 순서로 IP를 얻어내야 한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | String ip = request.getHeader("X-Forwarded-For"); if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) { ip = request.getHeader("Proxy-Client-IP"); } if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) { ip = request.getHeader("WL-Proxy-Client-IP"); } if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) { ip = request.getHeader("HTTP_CLIENT_IP"); } if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) { ip = request.getHeader("HTTP_X_FORWARDED_FOR"); } if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) { ip = request.getRemoteAddr(); } | cs |
출처 - https://www.lesstif.com/pages/viewpage.action?pageId=20775886
'웹' 카테고리의 다른 글
| [ajax]데이터 전송 (0) | 2018.07.16 |
|---|---|
| [html]head태그 안의 meta태그(링크첨부) (0) | 2018.07.11 |
| [html]input text에서 엔터누를 때 새로고침 (0) | 2018.07.11 |
| [commons-fileupload]파일 업로드 (0) | 2018.07.02 |
| [html]a태그 onclick 사용하기 (0) | 2018.06.29 |